掌握 MasterGo 组件属性:UI设计更高效的秘诀
2023-08-09 11:41:47爱云资讯阅读量:1,153
今天小编为大家介绍一个MasterGo全新上线的强大功能——组件属性。
组件属性是基于原有组件的已有能力,添加一个暴露到最外层的自定义功能。它有三点好处:首先,它可以减少组件的数量,从而便于快速查找和管理;其次,你可以更直观地判断,当前组件有哪些地方能被你自定义,从而提升实例修改的效率;最后,组件属性功能直接沿用了开发逻辑,所以对接开发时可以降低沟通成本。
组件属性按功能可以划分为3种:显示状态属性、文本内容属性和实例切换属性。

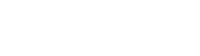
首先,“显示状态属性”可以自定义某个图层的显示或隐藏。我们用一个【关注】按钮组件举例,选中图标后,点击右侧图层版块中的「关联组件属性」按钮,就会出现一个弹窗。我们在属性名称中写上【显示图标】,就完成了对这个属性的描述,默认值就是定义默认的属性选择。点击创建属性后,我们会发现,右侧多出来组件属性的版块。然后拷贝出实例,右侧的实例版块就会多出一个默认关闭的开关,这时我们在最外层就可以随时切换图标的显示和隐藏。

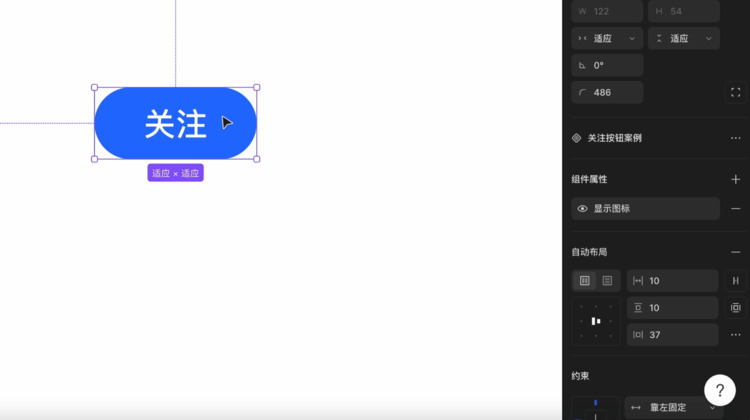
“文本内容属性”可以用来自定义文本图层的内容,具体添加步骤和“显示状态属性”一样。我们先选中按钮组件中的文本图层,然后在右侧文本内容版块中,点击「关联组件属性」按钮。创建属性后,我们拷贝出实例,就可以在右侧版块的输入框中任意修改文本了。

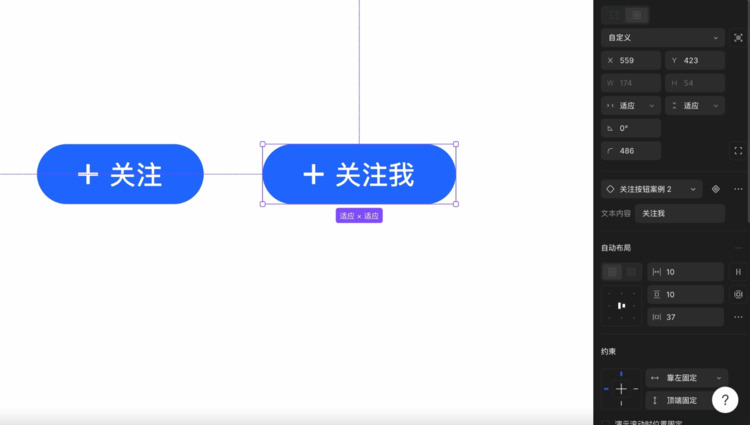
“实例切换属性”的作用就是快速替换组件的嵌套实例。比如这个【按钮】组件,已经嵌套了一个图标实例。我们想给组件加一个能快捷切换图标的功能。那就可以先选中内部的图标实例,然后在右侧实例面板中,点击「关联组件属性」按钮。创建属性后,右侧就会显示实例切换属性版块。我们拷贝出实例,就可以在最外层把图标快速替换成我们想要的图标。现在,我们可以把组件属性添加到任何组件集中了。

但有时候组件属性更方便,有时候组件状态更好用。那我们该如何灵活使用组件属性和组件状态呢?
首先,组件属性适用于这两类情况:当组件或组件集中有图层需要切换可见性,比如 "有图标" 和 "无图标";以及组件中需要自定义文本内容或者嵌套实例时。组件状态则适用于这两类情况:组件的主题需要变化,比如尺寸、颜色;和组件具备不同的交互状态。
以上就是小编分享的关于MasterGo组件属性的全部内容,感兴趣的设计师们都可以在MasterGo中试一下。未来,MasterGo 团队还会不断优化产品功能,给设计师提供更流畅、优质的设计体验。
相关文章
- MasterGo 签约360 助力360开启在线实时协作的产设研新模式
- MasterGo:让产品经理和设计师的协作更高效、更愉悦
- 开发快速上手MasterGo,让设计和代码连接更紧密
- MasterGo助力小鹏汽车DIC设计中台协同提效
- 掌握 MasterGo 组件属性:UI设计更高效的秘诀
- 对话蓝湖&MasterGo CEO任洋辉:AI开启软件集中时代,「蜜月」过后适者生存
- MasterGo AI开放内测申请,“AI+设计系统”驱动UI设计新体验
- “AI+设计系统”将是数字界面设计的最佳实践标准,MasterGo AI于6月5日启动内测申请
- 轻松掌握MasterGo“自动布局”, 设计效率提升200%
- MasterGo联合创始人朱峰:AI时代的界面设计师 2.0
- MasterGo成立AI实验室,一期投入1亿美金,让AI赋能数字界面设计师
- MasterGo 的「容器」与「组」有啥不同? 用对了设计更高效
- 腾讯设计云与MasterGo达成共创合作,TDesign官方首发、CoDesign同步上线
- MasterGo 支持「单边描边」,助力设计师和研发工程师效率齐飞
- MasterGo:罗永浩创业路上的新朋友 让产研工作更高效
- 直击2022 U设计周开幕现场 MasterGo展位人气火爆